前言
摸鱼的一个周末,总算是把自己的博客给装饰好了,本来较为模糊的一些Web概念也逐渐在捣鼓中有了一些浅显的认识。于是决定写一个新手向的个人博客建立教程,为后来者提供一些自己的经验。
本文会从基础概念及命令行操作的介绍开始,旨在为纯小白提供最友好的教程。
通过本教程,你将会收获:
- 了解与网站相关的基本概念
- 学会基本的命令行操作
- 一个崭新的个人博客网站
基本概念
网站
当我们在浏览器输入网址并回车后,很快就会看到页面上显示出了内容。在这个过程中,有一些我们平常没有思考过的地方:网址是什么?为什么输入了网址就能找到网页?网页放在哪里?网页实质上又是什么些内容?
这就引出了我们需要了解的几个基本概念:IP地址、域名、DNS、服务器、网页。
IP地址
IP地址就是网络世界里的门牌号,一台计算机想要在互联网上找到另外一台计算机,就需要那台计算机所对应的IP地址。一个在公网上的IP地址看起来像这样:119.39.119.9,它由四个段组成,每个段最多有3个数字。
互联网创立之初,每一台连入互联网的设备都有一个独立的IP地址(公网IP地址)。大家并没有预料到它可以发展得这么迅速,因而制定出来的IP地址数量在今天已经远远不足所需(2019年11月,全球IPv4地址全部耗尽)。为了解决这个问题,人们引入了局域网,让多个设备共用一个公网IP。
局域网在当下十分常见。比方说,如今几乎每个家庭都会有一台能发射无线网络信号的路由器,家中的每个设备都通过无线网络连入互联网,这些设备就构成了一个局域网。
路由器是一个设备,它连入了互联网,拥有一个公网IP地址(我们假设为119.39.119.9),并建立了一个局域网;手机、电脑等也是一个设备,它连入了局域网,拥有一个由路由器分配的局域网地址,它看起来像这样:192.168.3.2。在互联网上的其他计算机看来,你所有的手机、电脑等设备的IP地址,都只是公网IP 119.39.119.9,它们并不知道也不必关心你的局域网地址。
如果你玩过Minecraft或泰拉瑞亚等游戏,并曾经尝试过建立服务器和小伙伴联机的话,看到这里也许就明白了——你远方的小伙伴并不能通过你电脑的局域网IP地址找到你的服务器,它们只认得你的公网IP地址。
域名
想象一下,如果你每次搭出租车回学校都要向司机说一句:“我要去岳麓区麓山南路932号”,那可真是一件痛苦的事情(即使校纪校规考试前背过一遍,现在还是忘记了)。换句话说,我们可以用一个容易记住的名字来代替门牌号,大家想要找到你,只需要通过这个名字就可以了(“我要去中南大学”)。在互联网上,这个“名字”就是域名。
百度的IP地址为39.156.69.79,相信没有人会记得住。但我们却可以轻易记住它的域名www.baidu.com,并通过这个域名访问它。
DNS
计算机其实并不认识域名,它只认得IP地址,只能通过IP地址访问互联网上的其它计算机。也就是说,想要实现计算机通过域名访问其它的计算机,中间必须有一个“翻译官”,把域名翻译为对应的IP地址,这就是DNS服务器。
DNS服务器也是一台计算机,也有自己的公网IP地址,只不过它存储着许多的域名及其对应的IP地址,接受着来自各地计算机的询问请求,查询并返回结果。
比方说,我的电脑认识一台IP地址为8.8.8.8的DNS服务器(事实上这是Google的DNS服务器),当我想要访问www.baidu.com的时候,它会联系这台DNS服务器,请求它返回这个域名所对应的IP地址(即39.156.69.79),拿到IP地址之后,我的电脑才能访问百度,并向我正确显示网页。
服务器
服务器的本质,就是一台计算机,只不过它可能算力更强,能处理更多的并发请求。同时,一般情况下,服务器是24小时开机的计算机,在任何时候都能接收来自互联网上其它的计算机的请求(如果它连接到了公网上)。
端口
一台计算机上的网络服务如此之多,即使知道了IP地址,我们又该如何知道该与哪一个应用取得联系呢?这就是端口的作用。
计算机上的网络应用会监听计算机上的一个端口,来自互联网上的其它计算机想要与某个特定的应用取得连接时,只需要将数据发送至相应的端口即可。比方说,早期的Minecraft联机服务器开放了本机的25535端口,其它玩家想要加入游戏,除了需要知道服务器的IP地址外,还需要连入正确的端口。
有些端口被用于特殊的服务,比方说,80端口被用于HTTP(网页浏览),22端口被用于SSH,443端口被用于HTTPS……可见,我们基于HTTP协议的网站服务器需要开放80端口。而事实上,当你在浏览器上输出一串域名时,尽管没有输入端口号,它也会默认访问80端口,即:http://www.magicalsheep.cn:80
我国运营商禁止个人用户开放80端口
网页
传统的静态网页,是使用html语言描述的文本文件。人们把这些文本文件放在服务器的某个目录里,并开放至互联网。其它计算机通过IP地址访问到了服务器,并找到了这些文本文件,便可直接下载到本地进行阅读。
然而,使用html语言描述的文本文件并不适合人类阅读,需要有一个软件将这些文本按照其描述重新排版为适合人类阅读的内容,这个软件就是浏览器。
当你在浏览器输入某个网址并回车的时候,它便会访问这个网站的服务器,将网页下载到本地,并按一定规则将其排版,最后显示在屏幕上。
html语言描述的文本文件只是静态的,就像一个word文档一样,可我们日常所见的网页往往都是丰富多彩的。比方说,在我网站的空白处点击一下,就会出现绚丽的烟花,非常好玩。很显然,仅用html语言是无法描述这种特效的。
于是,JavaScript登场了(简称js)。
js是一种脚本编程语言(html不是一种可执行的编程语言,它不过是一种标记语言),可用于控制html上元素的行为。你可以在一个html文件里插入一个或多个js脚本,它们会在网页被渲染的时候进行执行。
如果你想让自己的网页也出现绚丽的烟花,准备好firework.js脚本,将以下代码插入到html文件中,便大功告成啦!
1 | <script src="firework.js"></script> |
Shell
大多数程序员喜欢使用命令行(就是大家常常看见的那个黑窗口),并不是因为这样很酷,而是其对于程序员而言确实非常方便,短短几条命令,就可以完成很多的工作。
我们所指的命令行,其实是一种命令解析器(Shell),它接受用户输入的命令,解析然后调用相应的程序进行执行。在不同的操作系统平台下有各种不同的Shell,其所支持的指令大同小异。
接下来我们将要接触其中的几种Shell,学习一些简单的指令。
cmd
cmd是Windows下的一个命令行工具,你可以通过快捷键Win+R打开运行窗口,输入cmd,然后回车运行。很快你就会发现屏幕上出现了一个小黑窗口。我们将介绍一些简单的命令,这些命令将在接下来的学习中经常被使用到。
- ping <域名/IP地址> :测试本机能否成功与远程主机交换数据包
- ipconfig :查看本地网络连接相关信息
- cd <目录> :切换到指定目录
- dir :查看当前目录下的所有文件
- mkdir <文件夹名> :在当前目录下创建一个名字为<文件夹名>的文件夹
- cls :清空控制台所有输出
- help :查看cmd命令帮助
大家可以随意尝试执行上述命令,以实际了解其作用。
PowerShell
cmd很酷,但它还并不够好用,比起Bash等Linux系统下的Shell而言,它缺少很多实用的指令。因此,微软开发了PowerShell。
如果你是Windows 10用户,右键左下角的开始菜单,便可以找到Windows PowerShell的选项,它是一个蓝色的窗口。
它可以执行cmd的所有指令,除此之外,它还可以使用以下指令:
- ls :查看当前目录下的所有文件
- clear :清空控制台所有输出
似乎都是cmd已有指令的新名称?是的,但我仍然建议使用PowerShell,因为它的指令名称与Linux系统的Bash基本一致,这会有助于你在两个Shell之间来回切换使用。(尽管PowerShell的打开速度要慢于cmd)
无论是cmd还是PowerShell,你都可以通过快捷键Ctrl+C强制退出通过当前指令运行的程序。
Bash
Bash是Unix/Linux系统下的Shell程序,它能够执行我们上述介绍的所有指令(除了cls指令),除此之外,还有一些常用的指令:
- touch <文件名> :在当前目录下创建一个名字为<文件名>的文件
- rm -rf <文件名> :强制删除当前目录下名字为<文件名>的文件
- cp <文件名> <目录> :将当前目录下名字为<文件名>的文件复制到指定目录中
- sudo :以root用户权限运行指令
- reboot :重启系统
在Bash下,你可以通过快捷键Ctrl+Z强制退出通过当前指令运行的程序。
Shell脚本
Shell指令可以按照一定的顺序和逻辑被编写进入一个脚本文件当中,当你执行这个脚本文件时,Shell会按照脚本预先编排好的顺序开始执行指令。多个指令合在一起的运行结果,看起来就像一个完整的实现某一功能的应用程序。
对于cmd而言,这种脚本文件后缀为 .bat(又称批处理文件);对于PowerShell而言,后缀为 .ps1;对于Bash,后缀则为 .sh。
为了达成某一目的,你可以自己编写脚本,也可以使用他人提供的脚本。
开始前准备
按照先前所介绍的,构建一个用户友好的网站,首先我们需要:
- 一台服务器
- 一个域名
服务器
国内各大云服务器厂商(阿里云、腾讯云)都为学生提供了十分优惠的学习机,只要年龄在24周岁以下,都可以以十分低廉的价格买到不错的服务器。
以阿里云为例,打开 阿里云服务器购买页面 ,可以发现学生专享云服务器ECS每月只需要9.5元。
购买以后,选择安装CentOS 7系统,在阿里云控制台内通过VNC连接至服务器,便可通过Bash与服务器进行交互。第一次进入系统后,请通过passwd指令更改root用户的密码。另外,请记住你服务器的公网IP地址,在购买域名之前,你需要通过IP地址连接服务器。
CentOS是Linux系统的一个发行版,你也可以安装Ubuntu等其它发行版系统,它们在一些指令上会有细微的差别。
当你想要再次连接服务器进行操作时,可以打开PowerShell,执行下列指令:
1 | ssh -p 22 root@服务器的ip地址 |
成功连接后,输入root用户密码登录即可。
域名
你同样可以在阿里云购买一个你喜欢的域名。
为了确认你想要的域名没有被别人注册,你可以在阿里云域名注册页面内查找域名的Whois信息。
域名有很多后缀,比如 .com .cn .net .org等等,它们有着不同的含义,你可以通过搜索引擎了解它们。一般而言,我会推荐使用中国大陆的顶级域名 .cn。
购买域名以后,你需要在阿里云上对域名进行实名信息登记。
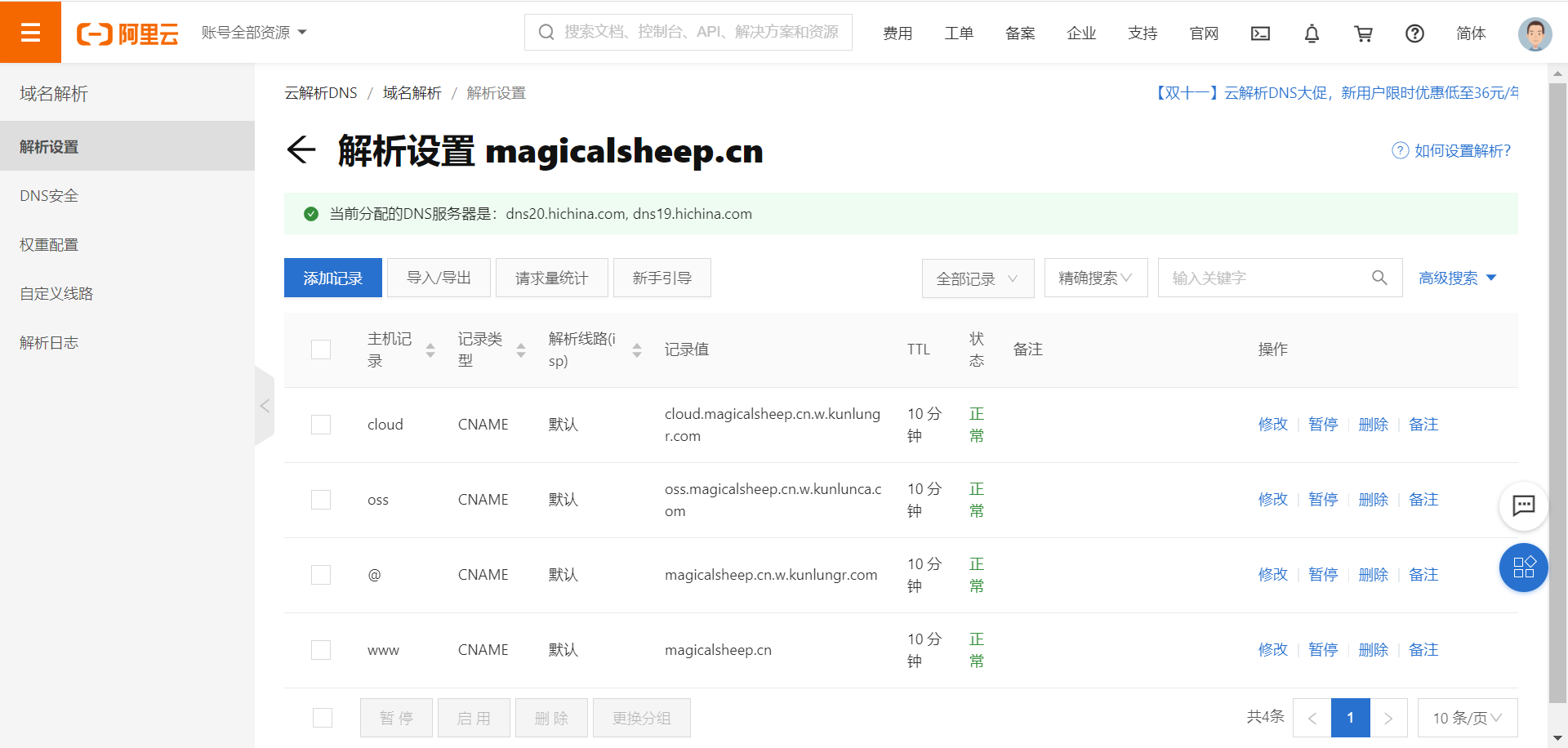
完成实名信息登记以后,便可正式使用域名了。如前面所介绍的,为了让计算机能够识别出域名,并找到你的服务器,你需要告诉全球的DNS服务器,你的域名指向的是哪个IP地址,这就需要我们配置域名的DNS解析。

它们看起来像这样,由于可能存在二级域名,你可以添加多条记录,记录类型为CNAME,主机记录分别写上@、www,记录值写上你服务器的IP地址,其余默认即可。待全球DNS服务器同步后,你的域名便能正确指向服务器的IP地址。
你可以通过ping指令检验DNS解析是否生效:
1 | ping www.magicalsheep.cn |
执行该命令后,将会返回计算机所得到的该域名指向的IP地址。如果DNS解析修改后长时间没有生效,可以通过执行以下指令清空本地的DNS缓存:
1 | ipconfig /flushdns |
计算机不会每次都向DNS服务器请求域名所指向的IP地址,而是在第一次请求后将域名与IP地址保存在本地一段时间作为缓存。当再次访问同一域名的时候,会优先从缓存中查询并取出IP地址。
备案
我们国家规定,部署在境内服务器上的所有网站都需要向工信部进行备案(申请ICP备案号)。在网站备案完成前,你无法通过域名直接访问你的网站主页,但仍然可以连接服务器进行操作。
网站备案是指向主管机关报告事由存案以备查考。行政法角度看备案,实践中主要是《立法法》和《法规规章备案条例》的规定。网站备案的目的就是为了防止在网上从事非法的网站经营活动,打击不良互联网信息的传播,如果网站不备案的话,很有可能被查处以后关停。
——百度百科
你可以在阿里云的代备案系统中完成备案。只需要按要求填写个人信息,提交至阿里云与工信部管局审核,约两周便可获得你的ICP备案号,完成备案。
网站搭建
万事具备,我们便可以开始搭建属于自己的网站了。为了使大家更加快速地搭建并管理网站,在建立网站之前,我们需要为服务器安装一个管理面板,并通过管理面板安装网站的基础应用设施,最后才是网页的实现。
这里我选择了 宝塔面板 作为管理后台。安装管理后台,我们只需要一行指令(CentOS):
1 | yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh |
如果你的发行版为Ubuntu,则需要执行下列指令:
1 | wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh |
你可以在官网找到不同发行版安装时所需要执行的指令,在之后的教程中,我们默认所有的指令都在CentOS 7下执行。
静待片刻,安装完成后便会显示宝塔面板后台的访问地址、登录用户名及登录密码。默认情况下,宝塔面板监听了服务器8888端口,你可以通过域名/IP:8888的方式访问面板。注意,由于安全起见,阿里云的安全组规则默认封禁了8888端口,在访问宝塔面板之前,请先到阿里云后台修改安全组规则,为其开放8888端口。
当你看见一个用户登录界面时,这一步便大功告成啦。
之后记得在设置页面里面修改用户名及密码,也可以修改端口及其它信息。修改面板端口后,务必记得在阿里云控制台中开放相应端口的访问。
LNMP
LNMP是四个程序的首字母,通常情况下分别指Linux、Nginx、MySQL、PHP。当你第一次进入宝塔面板的时候,它会让你从LNMP和LAMP中选择一个进行安装,这里推荐以快速安装方式安装LNMP套件。
Nginx是一个高性能的Web服务器程序,它会监听服务器的80端口(如果启用了HTTPS,还会同时监听443端口),并将访问流量转发到其应该到达的地方。
我们的网站需要基于Nginx。
创建网站
选择宝塔面板左侧的网站,点击添加站点,在弹出的页面中填写你的域名,并将PHP版本选择为纯静态。提交之后,你便成功地建立了一个网站,在网站的设置页面里可以看到网站目录,你的html网页文件应当存放到该目录下,同时主页文件应命名为index.html。
宝塔面板已在该目录下为你自动生成了一个默认的html页面,不出意外的话,在浏览器下通过域名访问你的网站便可看到该页面。
如果有兴趣的话,可以尝试通过命令行在该目录下创建index.html文件并编辑(Linux下可使用vim进行编辑),让你的网站呈现一个大大的“Hello World!”
关于vim的使用,请自行查阅资料,掌握一些基本命令及使用方法。
1 |
|
博客搭建
显然,我们的能力还不允许我们写出一个完整的博客。幸运的是,目前世界上有许多可靠的博客框架供我们选择,比如WordPress、Typecho、Hexo等。它们依托的技术各不相同,这里我们选择使用Hexo作为我们的博客框架。
不必觉得使用博客框架搭建起来的网站、用他人主题实现的博客页面就不属于你自己的劳动成果了,事实上,你对这些主题有相当高的自主权。随着你的html和js水平不断进步,便能逐渐读懂这些代码,并插入自己的js脚本实现定制化。
更何况,“不重复造轮子”也是程序员的修养之一。
Hexo有详尽的中文文档和相当多数量的主题,如果你对前文所介绍的知识掌握得足够深刻并有了一定实践的话,你足以通过阅读Hexo的官方文档完成博客框架的安装,本文便不再赘述安装过程。
这里我提及一些相关知识:
- 根据Hexo官方的要求,在安装博客框架之前,我们需要先安装Node.js和Git。与Windows下安装程序不同,Linux下安装与卸载程序是通过包管理工具实现的,不同的Linux发行版可能会有不同的包管理工具。CentOS下的包管理工具为
yum,你可以通过以下指令安装和卸载Git。
1 | // 安装Git |
- Node.js是JavaScript脚本的一个运行环境,你同样可以通过
yum install指令进行安装。当然,你也可以进入宝塔面板的软件商店进行安装,它会帮助你执行这条指令。 - 请在你的网站目录下执行安装操作
- Hexo会将html文件生成至博客安装目录下的一个叫做
public的文件夹内,为了让浏览器访问你的网站时能够找到index.html,请在宝塔面板将你的网站目录定位至public文件夹内。 - Hexo原生支持Markdown语法进行写作,在决定写博客文章之前,建议先花十分钟在网络上了解一下Markdown语法(它很简单,也很易学)。
- Hexo是一个静态页面的博客框架,每次对网站作出更改后(包括上传文章、更换主题等),你需要手动执行以下命令以重新生成静态的html文件至
public文件夹中。
1 | // 删除原有的public文件夹及其静态网页内容 |
结尾
说实话,入门其实是最难的一部分。我刚刚开始接触的时候,跌跌撞撞地走过不少弯路,在实践中才渐渐建立起了对概念的理解。不过,当网站第一次成功地建立起来,网页能够被大家看到的时候,这种快乐也是蛮深刻的。
今后也许不会再写这么小白的科普了(耗时太长啦),博客就记录些自己学习或实践时遇到的一个个坑,又或者是知识总结吧。
Tips:告诉你们一个小秘密,用Android手机浏览器打开我的网站,可以把我的网站添加到手机桌面,成为一个不占内存的APP哦
就写到这里吧。